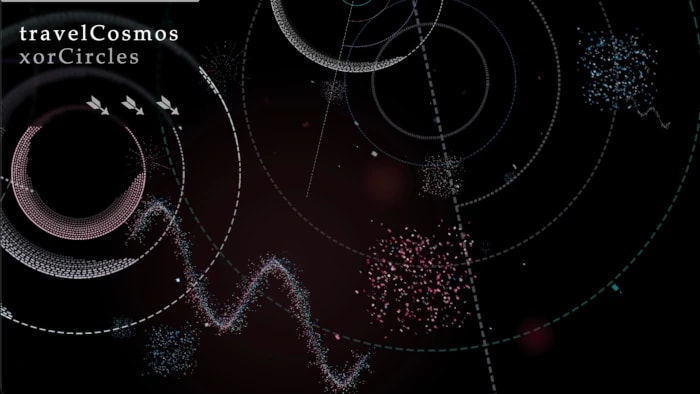
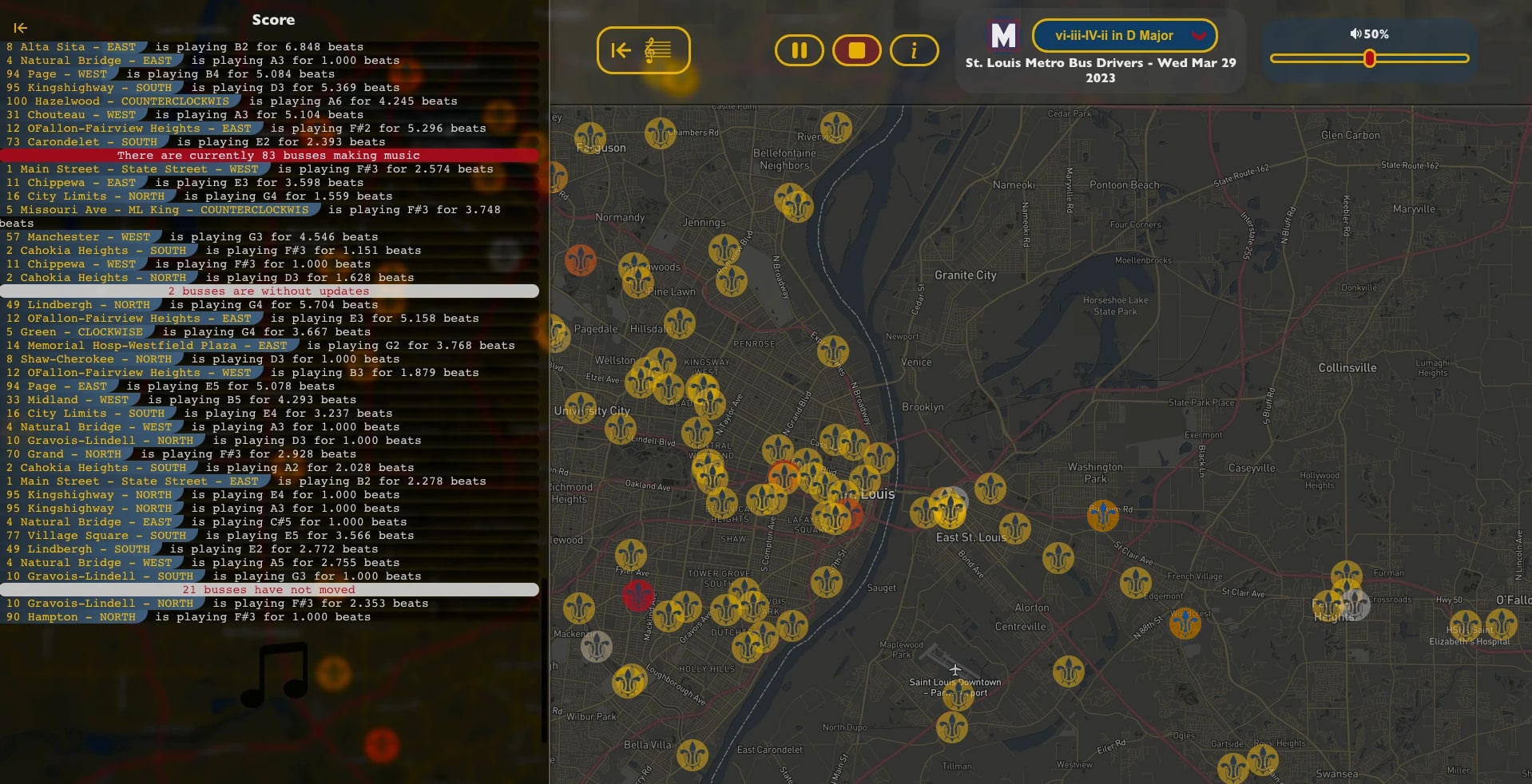
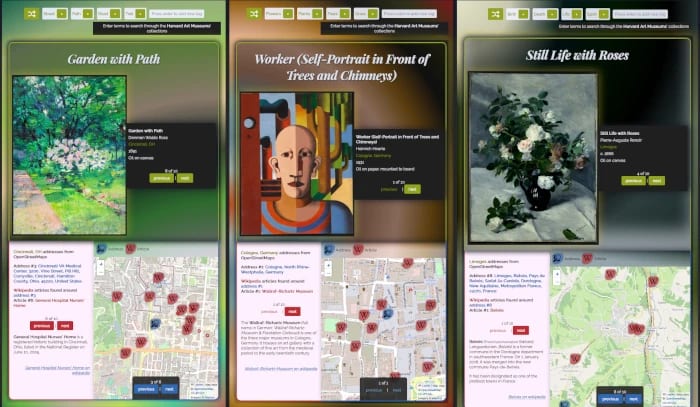
2D Generative Animation Gallery
Generative animations coded with Pixi.js, utilizes WebGL and styled with Sass.
What goes into a piece of generative art?
Often, generative art draws inspiration from modern art, especially pop art that makes heavy use of orderly geometric patterns.
- Randomness is crucial for creating generative art. The art should be different each time you run the generation script.
- Algorithms — As generative artists, we use code basics like loops, control flow and specialized functions.
- Geometry — Most generative art incorporates shapes, and the math from high school geometry class can aid in some really cool effects.
An introduction to Generative Art: what it is, and how you make it
Built With
- Pixi.js - Create beautiful digital content with the fastest, most flexible 2D WebGL renderer.
- WebGL - WebGL (Web Graphics Library) is a JavaScript API for rendering high-performance interactive 3D and 2D graphics within any compatible web browser.
- Sass - Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.